
すぐに忘れてしまう自分への備忘録を兼ねて書いてみました。
やりたかったこと
今回、やりたかったことは……
はてなブログで好きな位置にGoogle AdSense(以下、アドセンス)の広告を自動的に設置する
です。
というのも、ブログ内に広告を設置するにあたり、ひとつひとつアドセンスのコードを編集画面で貼り付けていくのは非常に手間がかかります。
でも、すべてをグーグルに任せる自動広告だとレイアウトを無視されてしまいます。

そこでJavaScript(ジャバ・スクリプト)を使って好きな場所にアドセンス広告を設置することにしました。
これにより記事の編集時点での特別な操作なしで、あとは勝手に広告が表示されるようになります。
さらに工夫をすれば、関連コンテンツが開放されていない状態でも、はてなブログ純正の「関連記事」内にインフィード広告を設置することが可能です。
ブログの環境
2020年3月の記事執筆時点で、このブログは以下のような状態です。
- はてなブログ Pro
- テーマ:Silence
- 編集モード:Markdown
- アドセンス:審査通過済み(関連コンテンツは×)
基本のコード
まずは基本のコードから。
<!-- 基本のコード --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.entry-content > ul'); $target.eq(0).before($('.adsense')); },false); // ]]></script> <div class="adsense"> <p> ※※アドセンスのコード※※ </p> </div>
このコードの使い方は
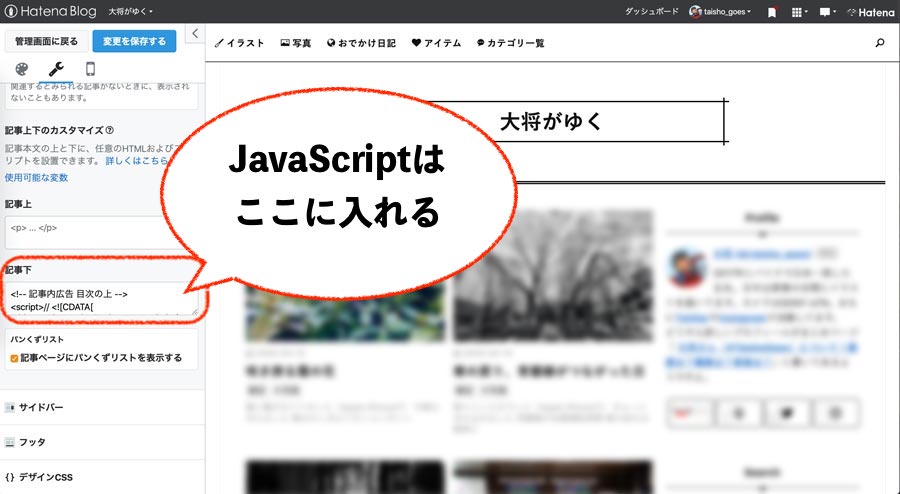
※※アドセンスのコード※※の部分をご自身のものに置き換えて- 設定画面の「デザイン」 → 「カスタマイズ(レンチのアイコン)」 → 「記事」 → 「記事下」に貼り付ける
という操作だけでOKです。

でも好みの位置に設置するためには、JavaScriptを編集しないといけません。
なお、このJavaScriptはこちらのブログで公開されているものです。
はてなブログでアドセンス広告の自動挿入位置を自由自在に指定する方法(目次や見出し)|はてなブログをカスタマイズする
コードの構造
JavaScriptを編集する前に少し構造を詳しく調べてみました。実際の具体例をすぐに見たい方は 次のチャプター まで進んでください。
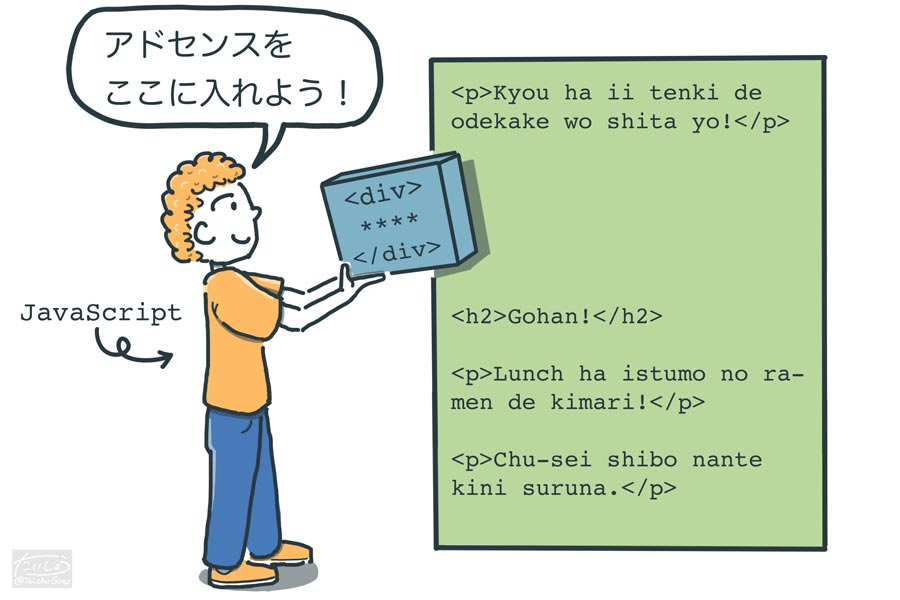
上記のコードは<script>〜</script>と<div>〜</div>の2部構成になっています。
最初の<script>〜</script>では広告を設置する位置を決定し、本文中に埋め込む処理をしています。
後半の<div>〜</div>の部分には実際のアドセンスのコードが書かれています。

Scriptコードの解説
基本のコードをカスタマイズするうえで、少しわかりにくい前半の<script>〜</script>の部分を細かく見ていきたいと思います。
最初と最後:定型文
まず、JavaScriptの冒頭と最後の部分。
<script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { 〜〜〜〜〜 },false); // ]]></script>
これは定型文だと思って深く考えないことにします。
お手紙の「拝啓 〜 敬具」くらいの意味だと解釈してます(本当は書式や発動のタイミングを指定している……らしい)。
要するに、これらはコードの始まりと終わりを表していて、動作するのに必要なのはこの例では中略した「〜〜〜〜〜」の部分です。
4行目:目標地点を検索
4行目のvar $target = $('.entry-content > ul');ではHTMLタグを検索しています。
上記の「基本のコード」の場合、<ul>という箇条書きに用いるHTMLタグを探していて、ちょうど目次にあたります。なので、ulの部分をh3とすれば記事中の見出しを探してくることができます。
でも、ここで問題になるのは見出しなどのHTMLタグが本文中だけでなく、フッターやサイドバーなどにもあることです。そこで.entry-content >とクラス名を書いて、本文中のタグだけを対象とするようにしています。
5行目:具体的な設置位置を決定
$target.eq(0).before($('.adsense'));の部分では、4行目で検索したHTMLタグの中から広告の設置位置を決めています。
この中で.eq(0)とされているのが、「文頭から数えて何番目のタグにするか」を決めているところ。ここで気をつけないといけないのは、0番からスタートするというポイント。なので、最初に出てくるタグの位置につけるときは.eq(0)、3番目にしたいときには.eq(2)とします。また、マイナスを使うことで文末から数えられますが、このときは-1から始まります。
そして、この.eq(0)に続く.beforeでは「目標のタグの前後どちらに広告を設置するか」を決めています。ここの部分では.beforeとすればタグの直前に、.afterとすればタグの直後に設置できます。
そして、最後の($('.adsense'))では、「コード後半の<div>〜</div>の部分を入れて!」とクラス名で指示を出しています。なので、後半は<div class="adsense">とクラス名を付加しないといけません。
広告の位置を決める
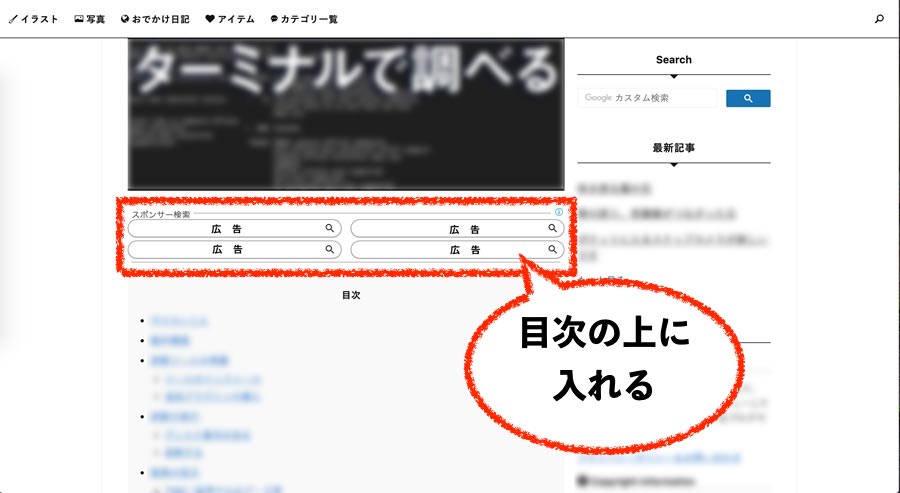
目次の上に設置する

これは前項の解説で使っていたコードです。
<!-- 目次の上に設置 --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.entry-content > ul'); $target.eq(0).before($('.adsense')); },false); // ]]></script> <div class="adsense"> <p> ※※アドセンスのコード※※ </p> </div>
Markdown形式でブログ本文を書いている場合、[:contents]と書くだけで自動的に生成される目次の上に広告が設置されます。
もし、目次の下にしたい場合は、以下のように5行目の位置を決定する.beforeを.afterに変えるだけです。
$target.eq(0).after($('.adsense'));
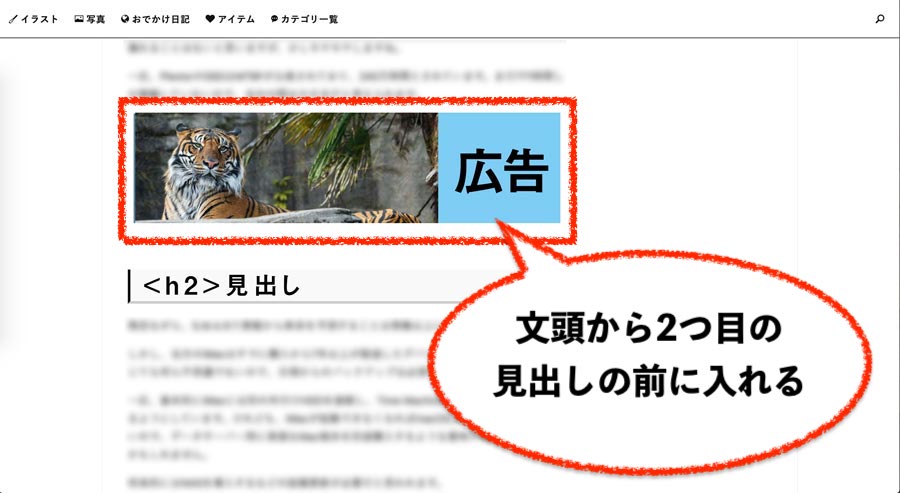
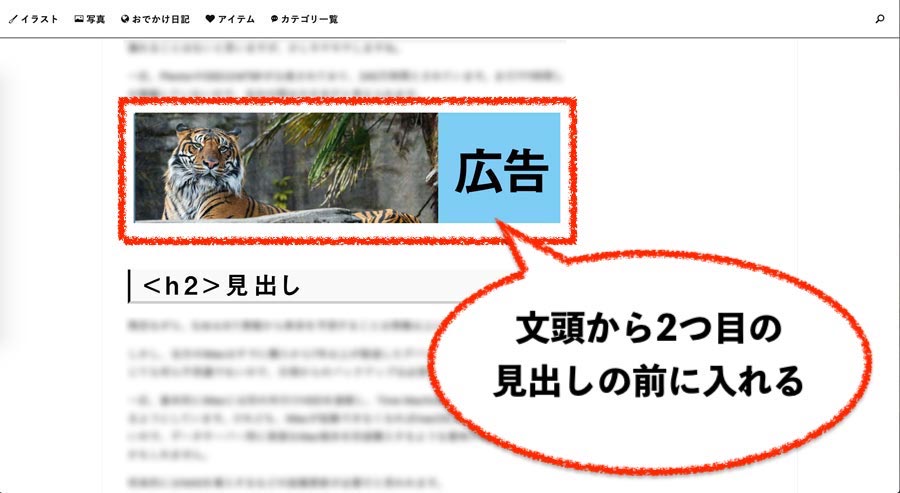
2つ目の見出しの前に設置する

ブログの本文中に設置されている広告は表示される回数も多そうなので、2つ目の見出しの前に設置してみます。
<!-- 2つ目の見出しの前に設置 --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.entry-content > h2,h3,h4,h5'); $target.eq(1).before($('.adsense')); },false); // ]]></script> <div class="adsense"> <p> ※※アドセンスのコード※※ </p> </div>
さて、ここで考えないといけないのは、本文中で使っている見出しタグは<h3>だけじゃないということです。
はてなブログの編集画面には見出しが大・中・小の3種類も用意されています。
それぞれ
- 大:
<h3> - 中:
<h4> - 小:
<h5>
とブログの本文中で変換されます。そして、僕はMarkdownで書くときには<h2>も使います。
そこで、4行目で<h2>〜<h5>のタグを全部まとめてカウントすることにしました。
var $target = $('.entry-content > h2,h3,h4,h5');
このh2,h3,h4,h5と並んでいるタグを変えれば、「大見出し(<h3>)だけを数える」ということも可能です。
複数の位置に設置する

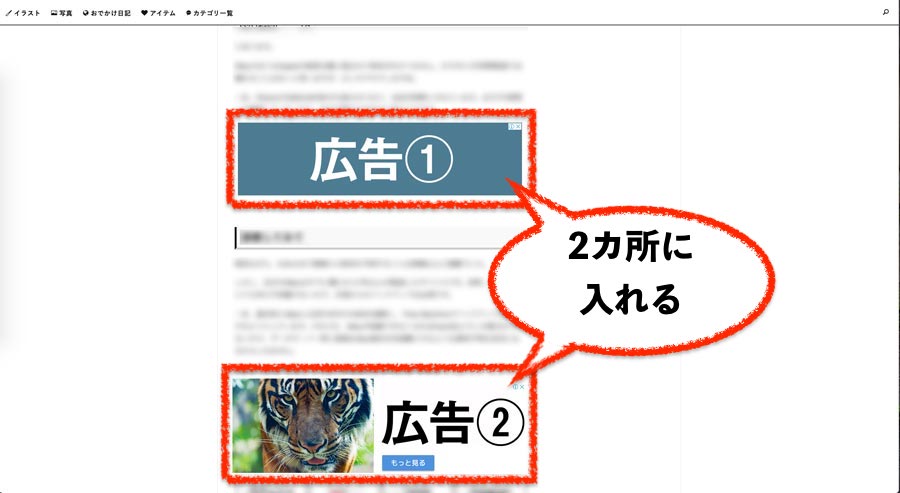
続いては、2つの広告を以下の場所に設置しようと思います。
- 2番目の見出しの前
- 本文の後ろ
このとき、コードは2つ用意します。
<!-- 2番目の見出しの前 --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.entry-content > h2,h3,h4,h5'); $target.eq(1).before($('.adsense-1')); },false); // ]]></script> <div class="adsense-1"> <p> ※※アドセンスのコード※※ </p> </div> <!-- 本文の後ろ --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.entry-content > p'); $target.eq(-1).after($('.adsense-2')); },false); // ]]></script> <div class="adsense-2"> <p> ※※アドセンスのコード※※ </p> </div>
最初の「2番目の見出しの前」は先ほどコードを作ったものです。
そして「本文の後ろ」にするのは、16行目で'.entry-content > p'と本文中の段落タグ(<p>)を探すようにして、17行目で.eq(-1).afterと最後の段落の後ろにつけるように編集しました。
注意するポイントはクラス名です。自動挿入のコードが2回出てきたので、広告が混ざってしまわないようにクラス名を変える必要があります。
そのため、1つ目のコードの5行目と8行目ではadsense-1として、2つ目のコードの17行目と20行目ではadsense-2と分けています。
真ん中の見出しの前に設置する

4つある見出しのうち2番目など、記事の中間地点で広告を表示したいと思います。
でも、見出しの数は記事によって違うので、これまでの「本文中のN番目」という方法では中間地点に自動的に設置できません。
そこでコード内で計算をさせてみました。
<!-- 真ん中の見出しの前に設置 --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.entry-content > h2,h3,h4,h5'); $target.eq(Math.floor($target.length * 0.5)).before($('.adsense')); }, false); // ]]></script> <div class="adsense"> <p> ※※アドセンスのコード※※ </p> </div>
まず5行目のMath.floor()というのはカッコ内の結果を数字として扱うものです。
そして$target.lengthで4行目で数えた見出しの数を持ってきています。
つまり、
- 4行目で見出しの数を数える
- 5行目の
($target.length * 0.5)で見出しの数の半分を算出 - 計算結果を
Math.floor()を使ってeq()に読み込む .boforeの位置で広告を設置
という処理を行っています。
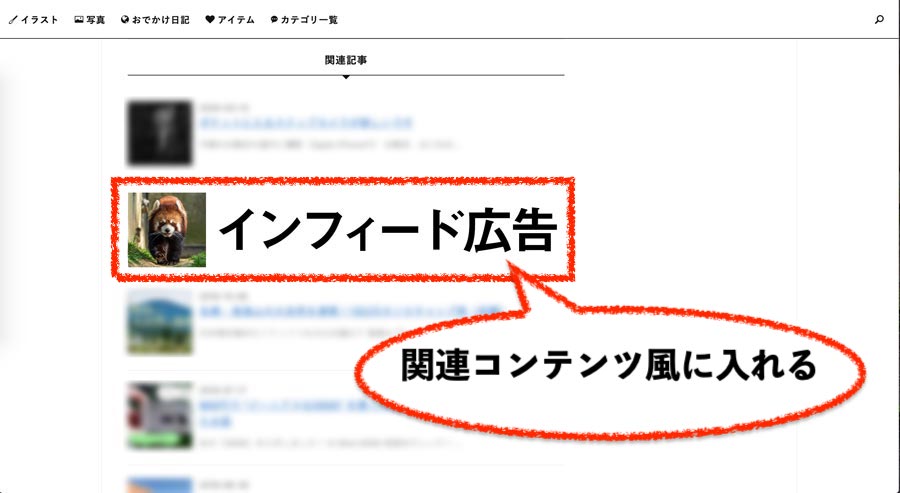
「関連コンテンツ」風に設置する

アドセンスで最高峰の利益を誇る広告スタイル、それは「関連コンテンツ」。
しかし、それはPV数やコンテンツの内容がグーグルから認められた“選ばれしサイト”のみに与えられた最強武装……。
このブログには以前は表示されていましたが、半年前にドメインを変えたらなかなか開放してくれません。
なんか悔しいので、はてなブログのデフォルトの関連記事の中に広告を設置します(でも、クリック率が悪いので消しました)。
<!-- 関連コンテンツ風 --> <script>// <![CDATA[ addEventListener("DOMContentLoaded", function() { var $target = $('.related-entries.hatena-urllist.urllist-with-thumbnails > li'); $target.eq(0).after($('.adsense-infeed')); }, false); // ]]></script> <div class="adsense-infeed"> <p> ※※インフィード広告のコード※※ </p> </div>
カスタマイズは簡単です。関連記事のクラス名さえ分かってしまえば、あとは好きな位置を指定するだけです。
4行目でクラス名.related-entries.hatena-urllist.urllist-with-thumbnailsと指定して、あとはリスト項目のliを探しています。
ただ、関連記事のスタイル等によってurllist-with-thumbnailsのあたりが変わらないか確認する必要があります。
ちなみに、はてなブログの関連記事は1つしか表示されないこともあるので、「1番目の後」に入れてみました。
応用は無限大♪
今回はアドセンス広告を入れるために様々な応用も含めて自動設置を行いました。
またアドセンスのコード部分を差し替えることによって、別のコンテンツを自動的に本文中に入れることも可能だと思います。
たとえばフォローボタンやシェアボタンを入れたり、イチオシ記事へのリンクを表示させたり……
JavaScriptは発想しだいでいろいろなカスタマイズに使えそうですね。
あまり入れすぎるとサイトが重たくなりますし、何より読みにくくなってしまいますので“ほどほど”に(笑)。
ではでは。