
ブログのデザインテーマを変更したのが2月中旬なので、もう2ヶ月半が経過してしまいました。
こうした記事は備忘録なのに、もう記憶が薄れて曖昧になってます(笑)。
高速化したい
1月のある日、定番のツール PageSpeed Insights で自分のブログの読み込み速度を計測してみました。
すると、予想以上に悪いスコアだったので、もう少し高速なブログにできないか検討し始めました。
そこで、それまで使っていた ZENO-TEAL からデザインテーマを Silence に変更しました。

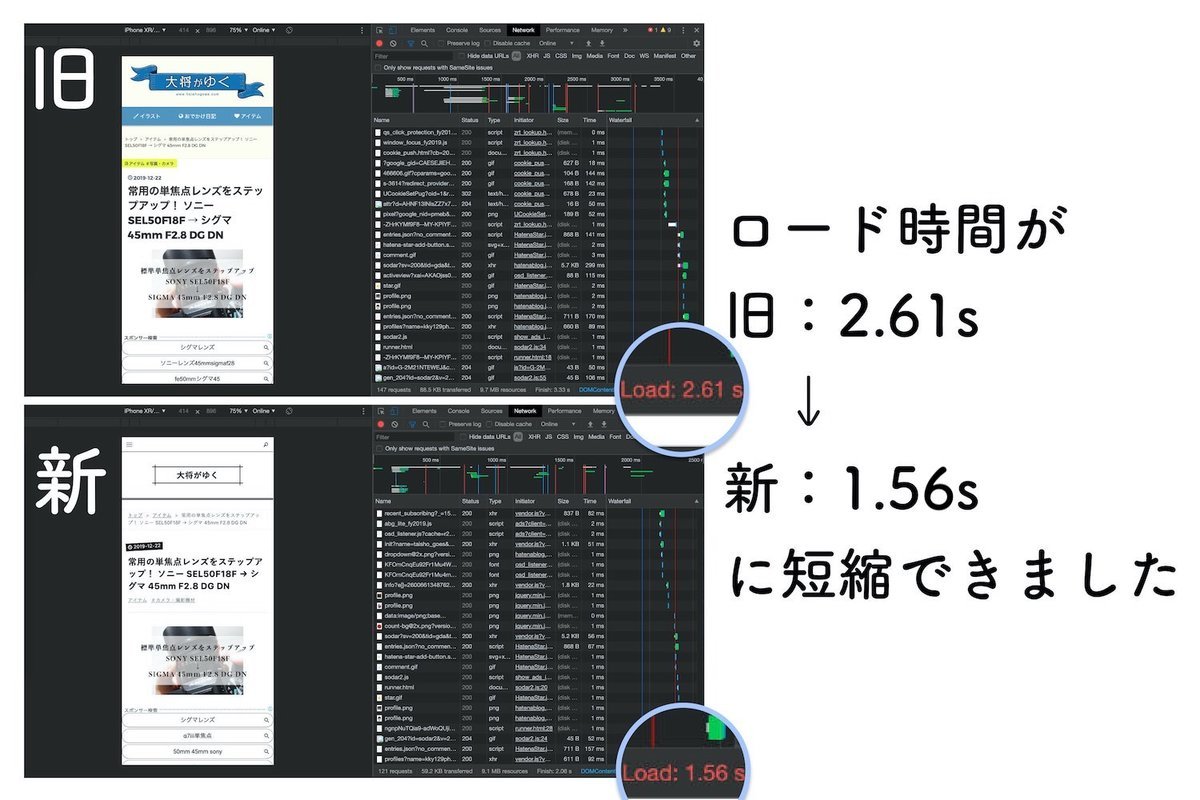
カスタムも加えた結果、スコア改善はもちろんのこと、ロード時間も短縮することができました。
デザイン全般
ブログ開設以来、藍色をテーマカラーに据えてやってきました。
でも、白地に黒色の方がシンプルに見えますし、読みやすいように思います。
そこで今回のテーマ変更では、白地の背景に黒いラインを合わせて和モダンなデザインを目指しました。
記事下
広告自動挿入
JavaScriptを用いて、記事内に自動でGoogleアドセンスを挿入しています。
今のところ
- 目次の上(目次がない場合は非表示)
- 見出しが3つ以上の場合、途中の見出しの上
- 記事本文の後
の3カ所に入れています。
シェアボタン&SNSボタン
はてなブログ純正のSNSボタンは動作が緩慢で、読み込みにも時間がかかります。
そこでCSSを書いて自作しました。
また、ここに限らず外部サイトの参照になる Font Awesome は使用したくなかったので、アイコン類はすべて はてなブログ のブログアイコンを使用しています。
上に戻るボタン
ページの先頭に戻るボタンを挿入しています。
<!-- トップに戻る --> <div id="pagetop"> <a href="#top" id="backtotop"> <i class="blogicon-chevron-up lg"></i> トップへ戻る </a> </div>
フッター
jQuery導入
jQueryがないと後述の画像遅延読み込みが動作しないので、最新版をGoogleから読み込みさせています。
<!-- jQuery読み込み --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
前のページに戻る
はてなブログ の「前のページに戻る」ボタンが出てくるページが限られており、使いにくいと思いました。
そこでカスタマイズで挿入しています。
<!-- 前のページに戻るボタン --> <script> if (location.search.indexOf("?page=") === 0) { var a = document.createElement('a'); a.addEventListener("click", function(){history.back();}); a.innerHTML = "前のページ" a.setAttribute("href", "javascript:void(0);"); a.setAttribute("rel", "prev"); var span = document.createElement('span'); span.classList.add('pager-prev'); span.appendChild(a); var element = document.getElementsByClassName("pager")[0]; element.insertBefore(span, element.firstChild); } </script>
また、デザインCSS欄で
/*前後ボタン*/ .pager-prev{ margin: auto 0 0 0; } .pager-next{ margin: 0 0 0 auto; } .test-pager-prev{ display: none; }
とすることで、標準のボタンを消して、前に戻るボタンは左側、次のページボタンを右側に固定してます。
Lazy Load実装
ページの読み込み速度を向上させるため、画像の遅延読み込み(Lazy Load)を実装しました。
しかし、過去の記事もさかのぼってHTMLタグを書き換えるのは非現実的です。
そこで、JavaScriptを用いて<img>タグにLazyLoadの属性を付加しています。
<!-- LazyLoad --> <script src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"> </script> <script> $("img").addClass("lozad"); $("img").each(function(i, img) { $(img).attr("data-src", ""+$(img).attr("src")+""); $(img).attr("src", "https://cdn-ak.f.st-hatena.com/images/fotolife/t/taisho_goes/20200401/20200401100046.gif"); }); const observer = lozad('.lozad', { rootMargin: '250px 0px' }); observer.observe(); </script>
この Lazy Load のスクリプトはbodyの中でも出来る限り末尾に記述した方がよいそうです。
なので、フッター欄の最後部に書いています。
デザインCSS
タイトル周り
ブログタイトルはブラウザが最初に読み込む要素のひとつです。
かつては画像を用いていましたが、今回からはCSSを使って描画しています。
そのため、かなり軽くなりました。
/*タイトル装飾*/ #blog-title { border-bottom: double 5px; } #blog-title h1 { position: relative; padding: 0.25em 1em; border-top: solid 2px black; border-bottom: solid 2px black; max-width: 50%; margin: auto; } #blog-title h1:before, #blog-title h1:after { content: ''; position: absolute; top: -7px; width: 2px; height: -webkit-calc(100% + 14px); height: calc(100% + 14px); background-color: black; } #blog-title h1:before {left: 7px;} #blog-title h1:after {right: 7px;} #blog-description, #blog-title:after {display: none;}
記事本文の文字サイズを大きく
ブログの核となるのは文章だと考えています。
なので、記事内の本文のフォントを少し大きめにして可読性を上げています。
/*文字サイズ*/ .entry-content p { font-size: 1.3em; }
記事一覧ページのスターを消す
はてなスターを大量に表示させようとすると、読み込み時間がかかってしまいます。
そのため、一度に複数記事分のスターを読み込もうとする記事一覧ページでは非表示にしました。
/*一覧のスターを消す*/ .archive-entry-body > .social-buttons { display: none; }
いろいろと書きましたが……
カスタマイズはすべてGoogle検索で出てきたサイトを参考にしたり、他のブログのHTMLを覗いてみたりしてやってます。
詳細が気になる方は、是非このブログを開発者ツールでご確認ください。素人工事の成果物を見ることができます(笑)。
ではでは……。