
このブログのフォントをGoogleフォントで提供開始されたばかりのモリサワ「BIZ UD明朝」にしました。
誰もが読みやすくデザインされたUD系のフォントは色々な場面で評判が良くて、簡単に使えるものがあれば自分のブログで使いたいと思っていました。
今回、はてなブログでGoogleフォントを使うにあたって、行った手順は次のとおりです。
- 1. Googleフォントで探してくる
- 2. コードを取得する
- 3. ヘッダーにコードを入れる
- 4. CSSに追記する
- その他:読み込みを高速化する
- 今後、期待したいこと
- 雑感:みんなに優しいWebづくりを目指して
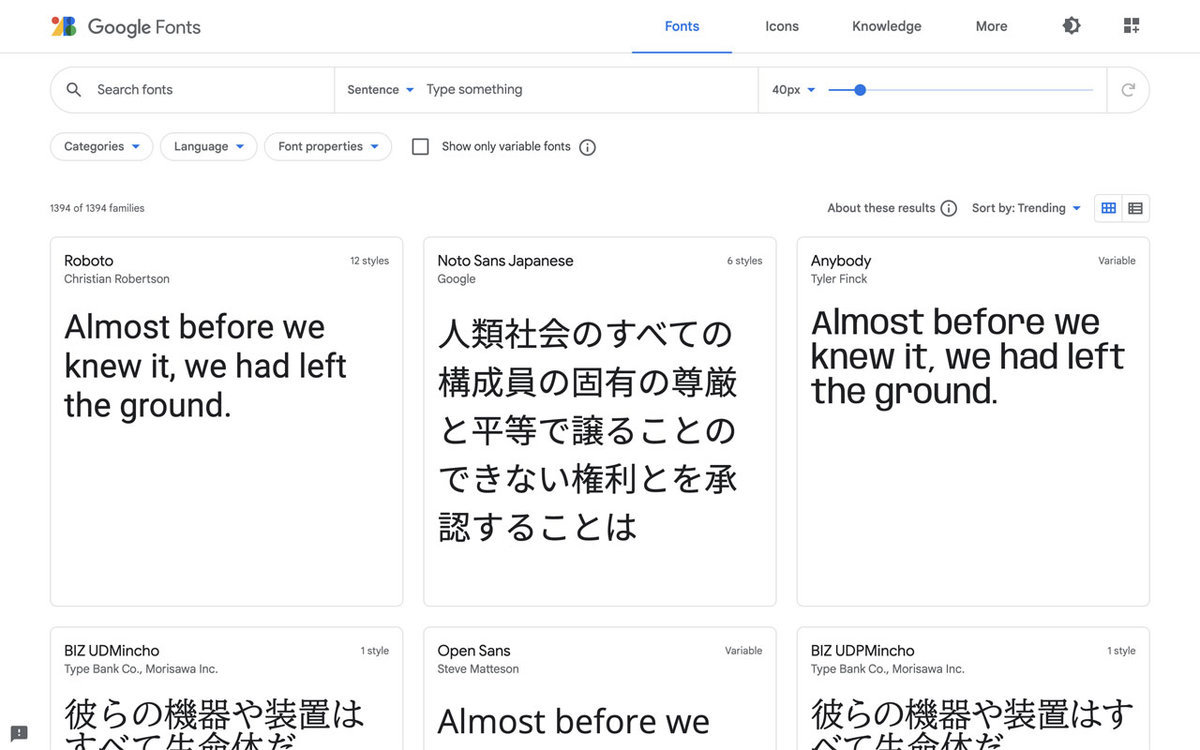
1. Googleフォントで探してくる

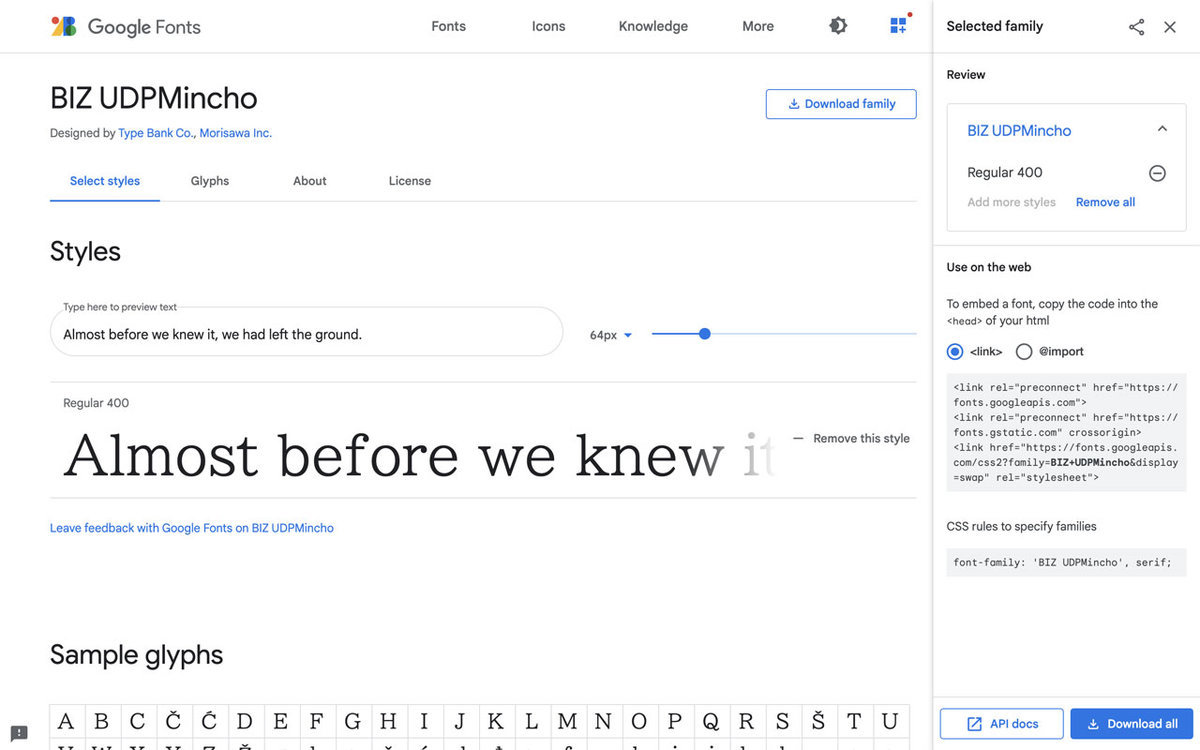
Googleフォントにアクセスし、検索等で「BIZ UDPMincho」を探してきます。

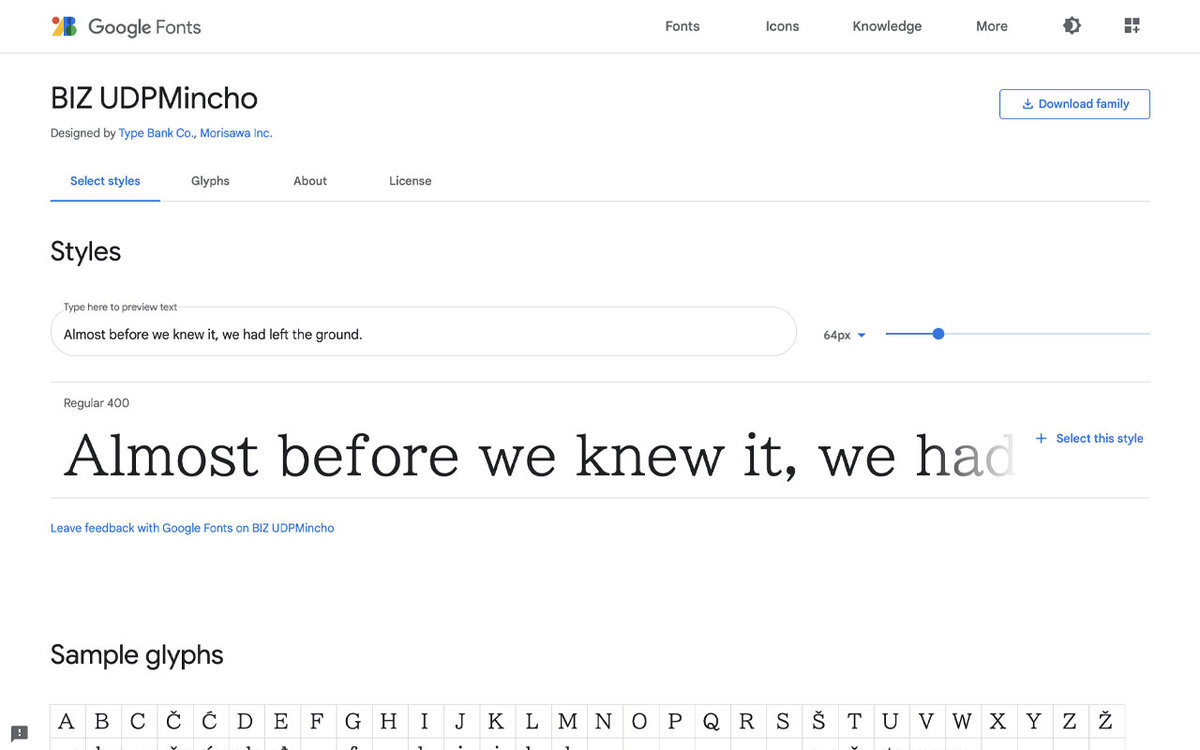
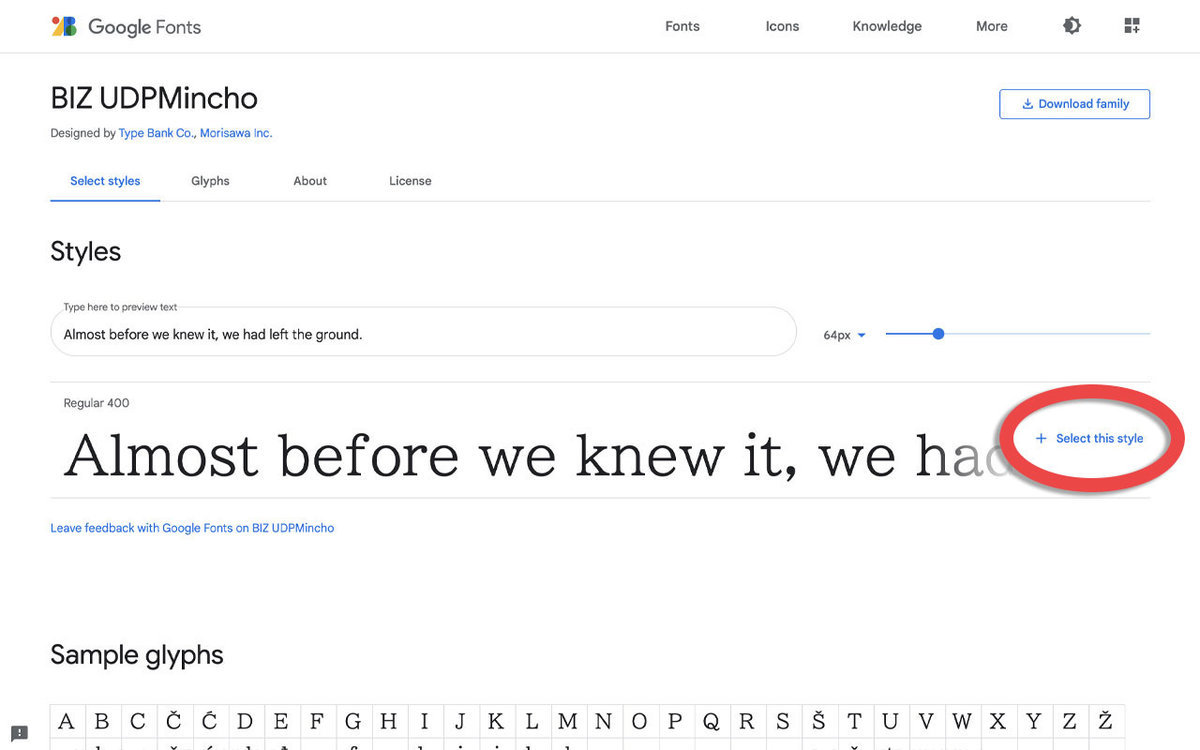
2. コードを取得する
フォントのページにアクセスしたら、青文字の「+ Select this style」をクリック。

すると右側に Selected familyという名称のパネルが開いてコードを取得することができます。

3. ヘッダーにコードを入れる

まずはヘッダー部分に入れるコードからスタートです。
2の手順で取得したコードのうち、<link>の部分にある以下のコードをコピー。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=BIZ+UDPMincho&display=swap" rel="stylesheet">
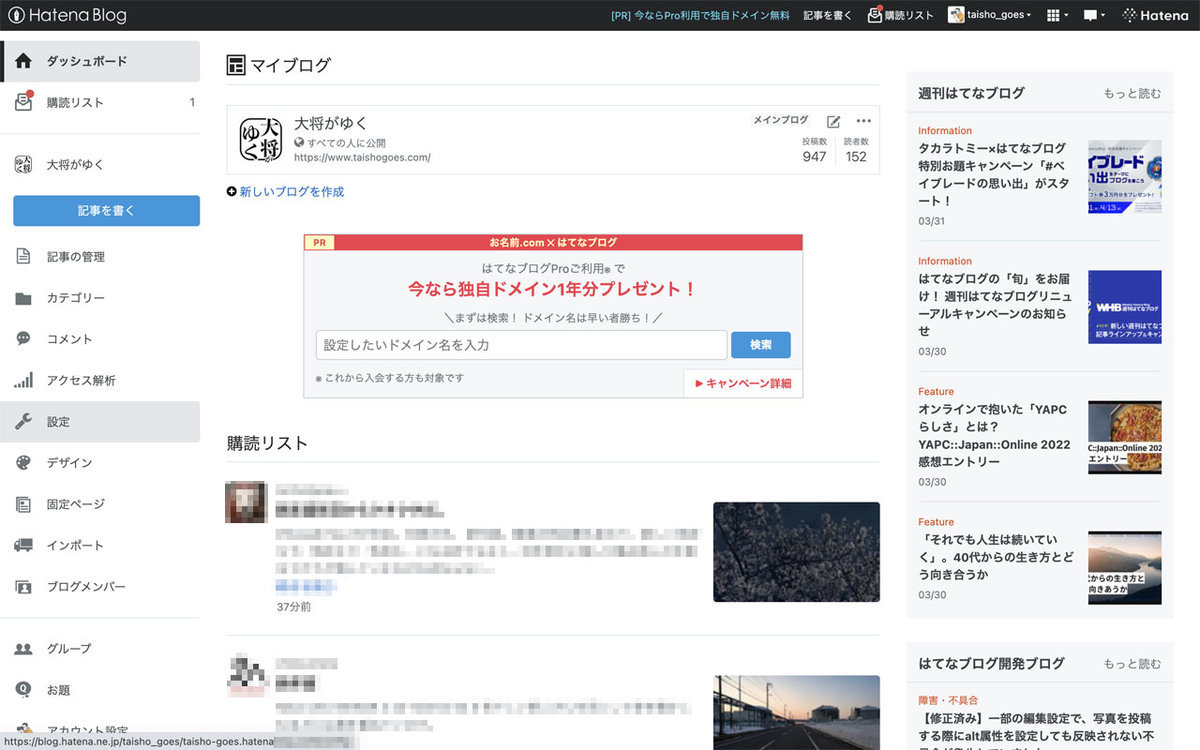
はてなブログのダッシュボードを別のタブ(or ウィンドウ)で開き、コードを挿入していきます。
「設定」 → 「詳細設定」 → 「<head> 要素にメタデータを追加」へ移動し、記入欄に先ほどのコードをペースト。
変更を保存して次の作業に移ります。
4. CSSに追記する

再びGoogleフォントの画面に戻り、今度はCSS rules to specify familiesにある以下のコードをコピーします。
font-family: 'BIZ UDPMincho', serif;
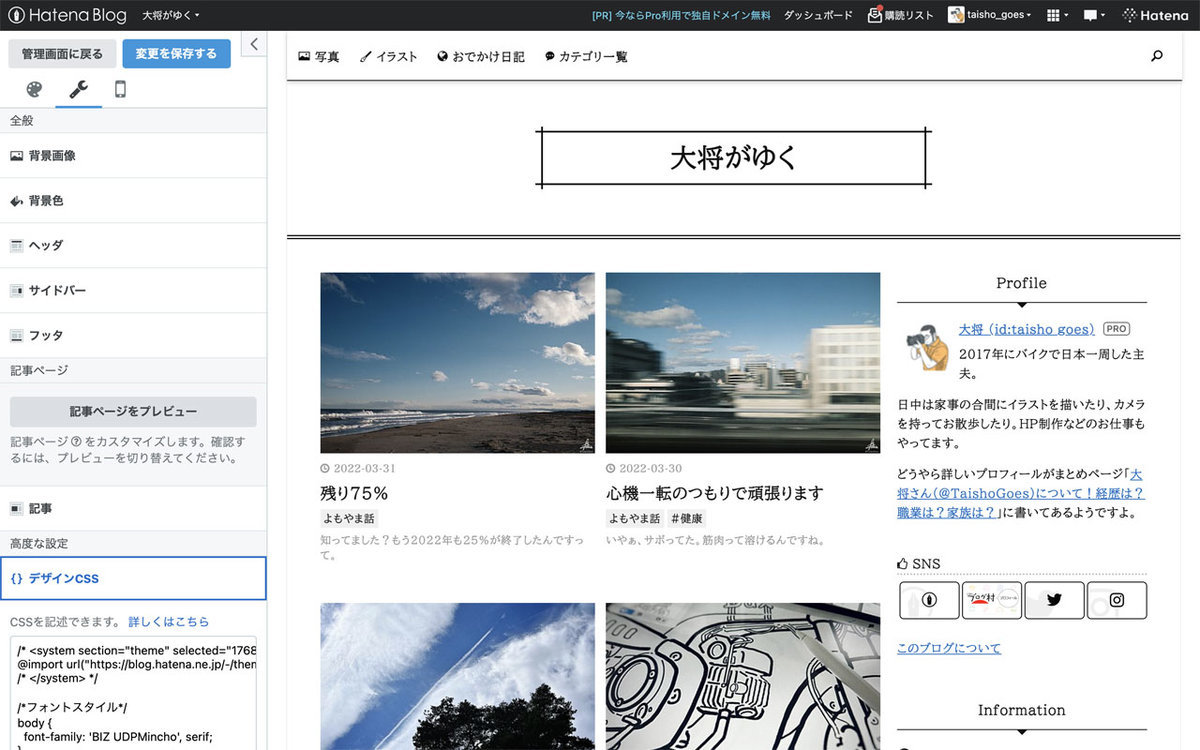
続いて、はてなブログのダッシュボードのトップ画面から「デザイン」 → 「カスタマイズ」 → 「デザインCSS」へ移動します。
残念ながらコピーした内容を記入欄に貼り付けるだけでは何も起こらないので、次のように書き足します。
body { font-family: 'BIZ UDPMincho', serif; }
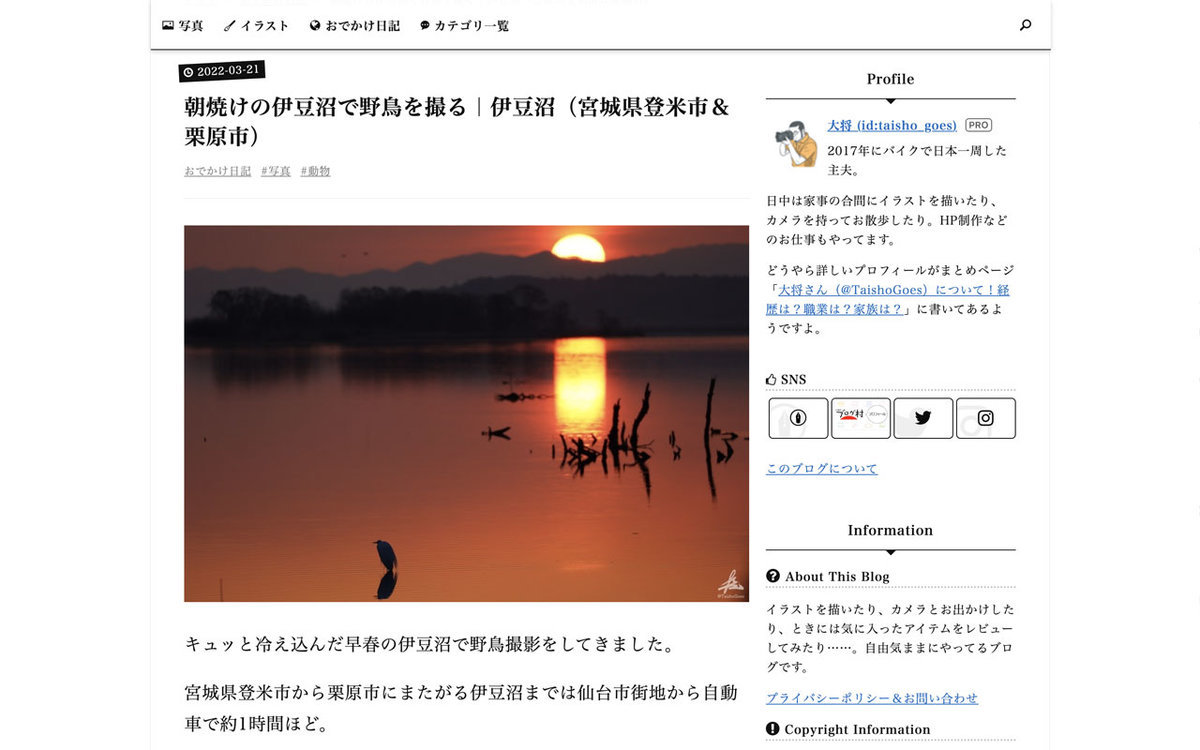
これでブログ中の文字すべてがBIZ UD P 明朝に置き換わったはずです。
「見出しだけフォントを変えたい」等の場合には、bodyの部分を適宜h2などに書き換えてください。
その他:読み込みを高速化する
上記の手順がGoogleフォントを読み込む正攻法のようですが、問題はページの読み込みが遅くなること。
でも非同期で読み込むと高速化できるらしいので、3の手順で<head>部分に記述するコードを僕は以下のように改変しています。
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=BIZ+UDPMincho&display=swap" /> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=BIZ+UDPMincho&display=swap" media="print" onload="this.media='all'" /> <noscript> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=BIZ+UDPMincho&display=swap" /> </noscript>
参考にしたのは以下のサイトです。
今後、期待したいこと


スマホの小さな画面でも文字が読みやすくなったので、非常に満足しています。
しかし、まだBIZ UD明朝体には太字がありません。
どこかで太字が秋頃に提供開始と読んだので、その際には適宜、対応したいと考えています。
雑感:みんなに優しいWebづくりを目指して
これまで誰もが読みやすいUDフォントでありながら無償で利用できるWebフォントとしてイワタが開発した「みんなの文字」が有名でしたが、惜しくも本日より有料化されてしまいました。
ですが、みんなの文字が有料化された同日にモリサワのBIZ UDシリーズがGoogleフォントで提供開始となったのは偶然とは思えません。
フォント業界に何があったのかは知り得ませんが、誰しもが読みやすいUDデザインのフォントが広く公開され、普及する土壌が維持されたのは歓迎すべき出来事だと考えています。
今後、HP制作のお仕事が舞い込んだときには、このGoogleフォント等で公開されたBIZ UDシリーズを積極的にオススメしていこうと思っているところです。
それじゃあ、また。